
Khi thiết kế giao diện cho một sản phẩm số hay dịch vụ, chúng ta thường ít dành sự ưu tiên cho việc thiết kế thông báo lỗi (error messages), mà thường đây sẽ là bước thiết kế cuối cùng sau khi đã hoàn thành các bước thiết kế khác. Nếu chúng ta dành sự tỉ mỉ và có ý đồ cụ thể cho việc thiết kế những thông báo này, nó có thể mang lại nhiều lợi ích bất ngờ cho doanh nghiệp - đặc biệt là khi chúng ta phải đối mặt với vấn đề tỉ lệ người dùng bỏ đi cao. Thông báo lỗi có thể giúp ích hoặc phá vỡ trải nghiệm trong những tình huống mọi thứ không diễn ra theo ý muốn.
Lỗi có ở khắp nơi và thông báo lỗi cũng vậy. Nó xảy ra phổ biến ở hầu hết các nền tảng và các loại tương tác giữa người-máy tính. Thông báo lỗi có thể là một nội dung ngắn gọn hiển thị ngay lập tức tại nơi xảy ra lỗi, hoặc có thể là một thông báo dài tổng hợp các vấn đề đang xảy ra. Vậy làm thế nào để thiết kế thông báo lỗi phù hợp với trải nghiệm người dùng? Cùng tìm hiểu ngay qua bài viết dưới đây.
Làm Nổi Bật Thông Báo Lỗi Bằng Màu Sắc, Đúng Nhưng Chưa Đủ
Khi nói về thông báo lỗi, chúng ta gần như sẽ tự động nghĩ đến văn bản màu đỏ, được bôi đậm. Điều này thật phổ biến, nhưng thường không đủ để thông báo cho người dùng biết đang có vấn đề xảy ra.

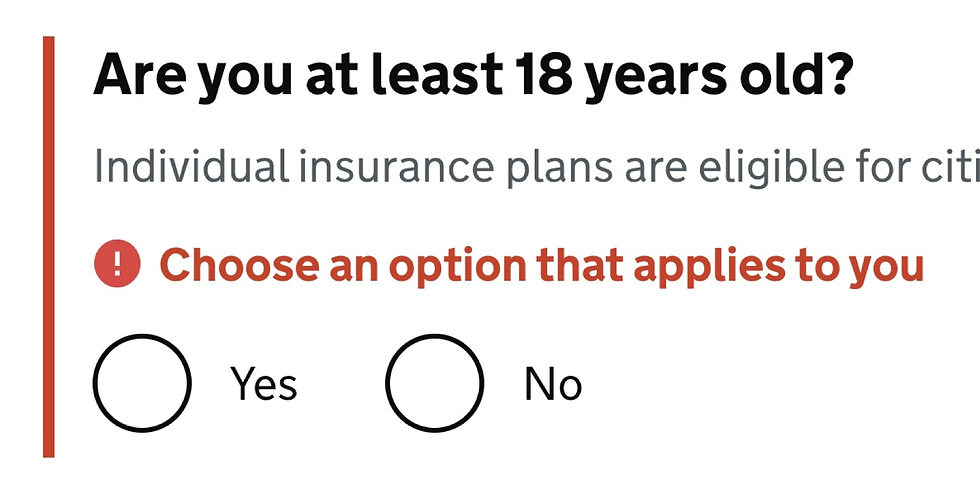
Thông báo lỗi được làm nổi bật nhờ màu sắc và icon trên trang gov.uk
Không phải tất cả các nhóm người dùng đều có khả năng phân biệt màu sắc, nên việc kết hợp thông báo lỗi với một biểu tượng (icon), ví dụ như thêm dấu chấm than trắng trên nền đỏ vào bên cạnh thông báo lỗi hoặc bên trong trường nhập liệu sẽ giúp việc nhận ra lỗi trở nên dễ dàng hơn.

Thông báo lỗi xuất hiện phía trên nút Cancel/Send invite
Như bạn có thể thấy trong ví dụ trên, chúng ta có thể làm nổi bật toàn bộ phần box thông báo lỗi (box màu trắng kèm biểu tượng tròn màu đỏ), kết hợp đưa ra thông báo ở nội dung trường nhập liệu (sử dụng nhãn/gợi ý, icon, kèm một đường viền dày màu đỏ bao quanh trường nhập liệu) để người dùng biết được lỗi xảy ra ở vị trí nào. Chúng ta cũng có thể hiển thị một thông báo lỗi tổng ở đầu trang, gắn kèm liên kết dẫn đến các khu vực gây vấn đề trong biểu mẫu.
Đừng Để Thông Báo Lỗi Che Khuất Thông Tin Người Dùng
Khi hiển thị thông báo lỗi, chúng ta truyền đạt cho người dùng biết rằng đang có vấn đề xảy ra, nhưng cũng cố gắng hướng dẫn họ đến một giải pháp. Tuy nhiên, cần phải thiết kế thông báo lỗi để người dùng vừa có khả năng chỉnh sửa trường nhập liệu, lại vừa nhìn được nội dung thông báo lỗi.
Mọi thứ trở nên phức tạp hơn khi xuất hiện thêm phần box hướng dẫn cho một tính năng hoặc một thuật ngữ. Box hướng dẫn có thể che khuất tầm nhìn của người dùng cho nội dung của thông báo lỗi và trường nhập liệu. Người dùng sẽ không thể xem được cùng lúc cả 3 phần thông tin.

1 box hướng dẫn giải thích support cases là gì đã che khuất nội dung của thông báo lỗi và trường nhập liệu. Đây là một trải nghiệm không tốt cho người dùng.
Để cải thiện điều này, trước hết, chúng ta cần xác định không để box hướng dẫn hiển thị tự động khi di chuột qua, chỉ hiển thị nội dung khi được nhấp hoặc bấm vào; đồng thời không biến mất tự động mà phải được tiến hành thủ công.
Sau đó, chúng ta thiết kế Details component hoặc Accordion component để “gói gọn” nội dung hướng dẫn vào bên trong các component này.

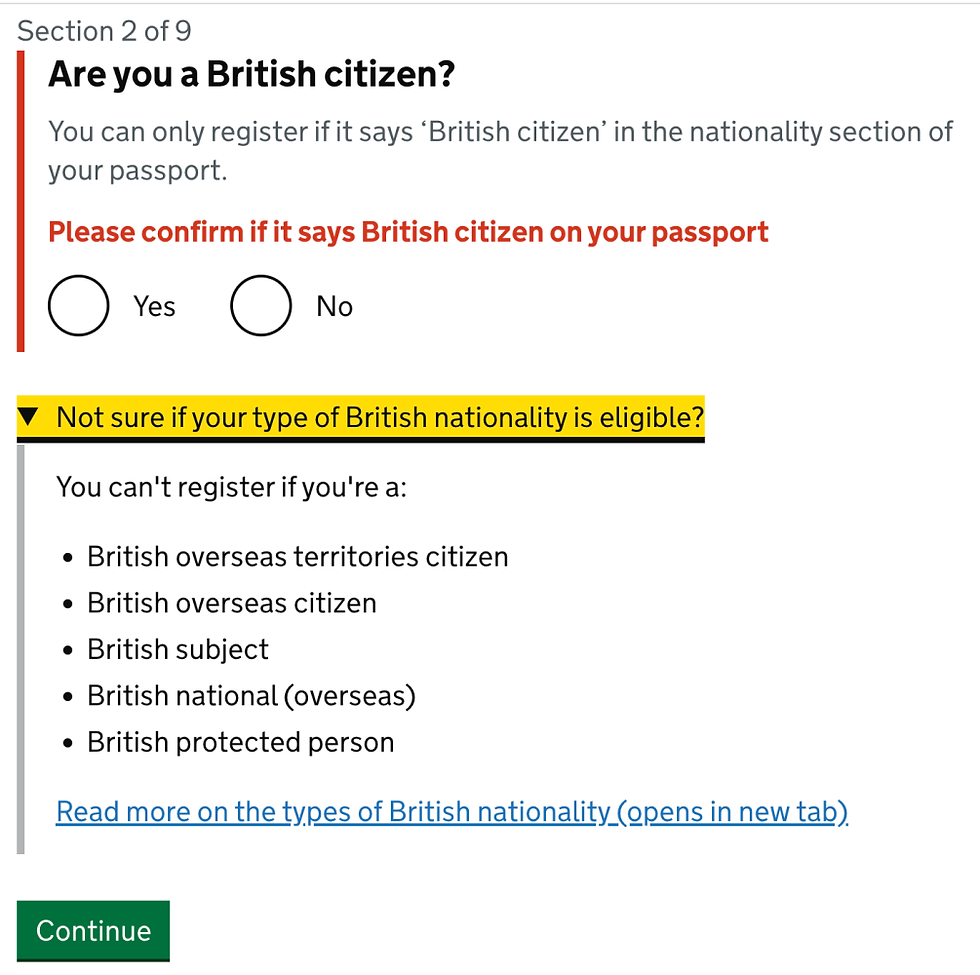
Nội dung hướng dẫn mô tả các trường hợp British nationality (quốc tịch Anh) không được chấp nhận. Nội dung này được “gói” vào bên trong 1 details component (phần bôi vàng)
Bằng cách này, chúng ta có thể hiển thị cùng lúc cả 3 phần thông tin: Thông báo lỗi, trường nhập liệu và nội dung hướng dẫn. Người dùng có thể đưa ra lựa chọn xem chính xác họ muốn xem gì. Cần nhớ: Thông báo lỗi và trường nhập liệu luôn được hiển thị công khai, còn nội dung hướng dẫn không bắt buộc phải được hiển thị.
Trong Biểu Mẫu, Hiển Thị Thông Báo Lỗi Phía Trên Trường Nhập Liệu
Nghe có vẻ hơi confused nhỉ! Thông thường, thông báo lỗi thường nằm phía dưới của trường nhập liệu hoặc phía bên phải (trường hợp này ít hơn). Tuy nhiên có một số nhược điểm của phương pháp tiếp cận này theo góc nhìn của accessibility.
Người dùng khi phóng to trang web có thể bỏ lỡ thông báo lỗi khi nó nằm ở phía bên phải.
Trên điện thoại di động, người dùng có thể không nhìn thấy thông báo lỗi nếu được đặt ở phía dưới trường nhập liệu vì nó sẽ bị che khuất bởi bàn phím giả lập.
Khi chỉnh sửa trường nhập liệu, thông báo lỗi có thể bị che khuất bởi chức năng tự động điền của trình duyệt hoặc gợi ý tự động hoàn thành của trường nhập liệu.

Ví dụ về thông báo lỗi được đặt phía trên của trường nhập liệu.
Hiển thị thông báo lỗi phía trên trường nhập liệu có thể giúp giải quyết vấn đề accessibility. Tuy nhiên, việc này sẽ có thể làm dịch chuyển layout: toàn bộ biểu mẫu phải dịch chuyển xuống bên dưới (theo chiều dọc) vì chúng ta cần tạo không gian chứa nội dung của thông báo lỗi. Nếu sự dịch chuyển này tạo ra nhiều giá trị thì thật xứng đáng phải không ^^.
Hiển Thị Thông Báo Lỗi Với Bảng Nhập Liệu Thì Như Thế Nào?
Một bảng nhập liệu thường có rất nhiều hàng và cột khác nhau, chúng ta cần tìm ra một phương án để hiển thị thông báo lỗi sao cho có ít thay đổi bố cục của bảng nhất, nếu không đó sẽ là một thảm họa 👻.
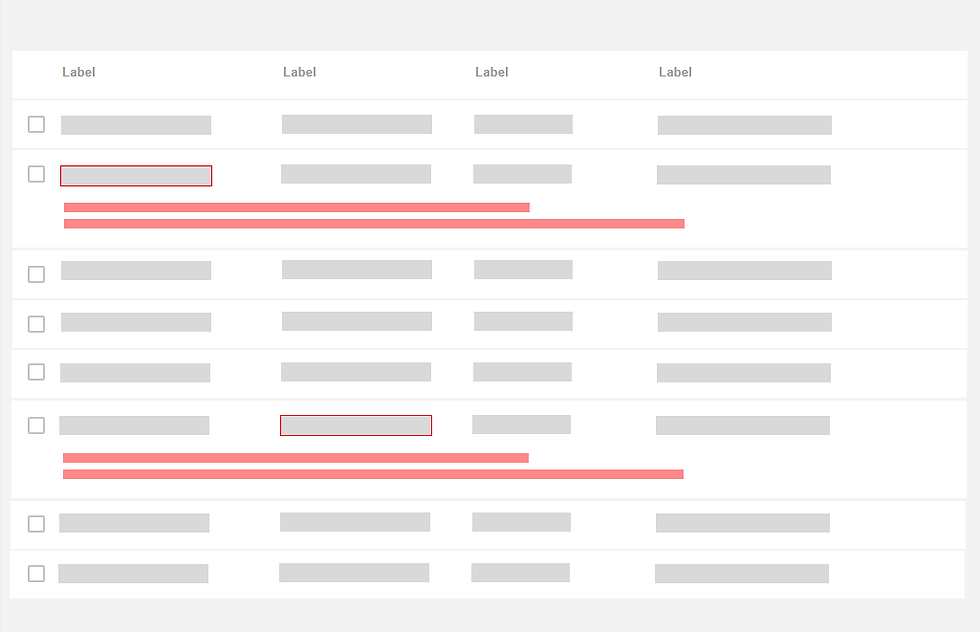
Một trong những cách đơn giản nhất là hiển thị thông báo lỗi trong cùng hàng bị lỗi.

Xét ví dụ bên trên, có 2 lỗi xuất hiện trong bảng (lỗi ở hàng 2 và hàng 6). Trong trường hợp này, thông báo lỗi sẽ được đặt ở cùng hàng với nơi xuất hiện lỗi, trong đó nội dung thông báo sẽ nằm phía dưới của trường nhập liệu. Nếu nội dung thông báo lỗi quá dài, chúng ta có thể sử dụng accordion component để thu gọn phần nội dung này lại.
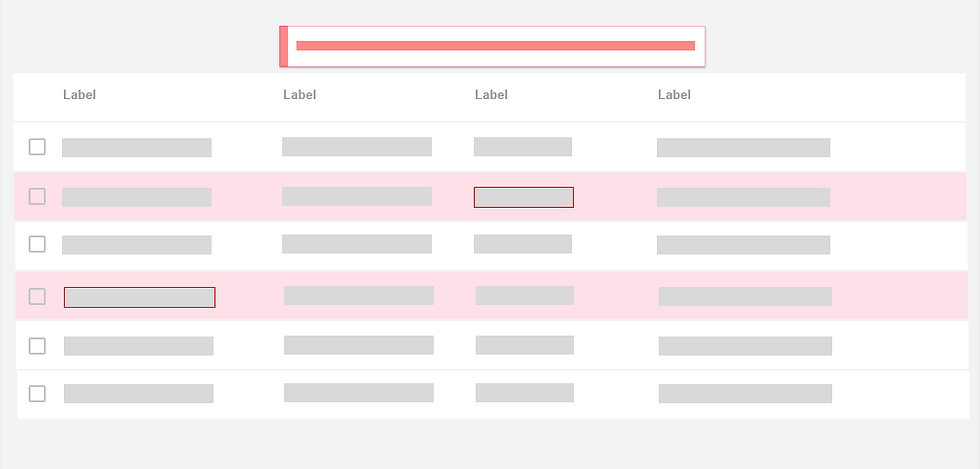
Một trường hợp khác, nếu cùng một lỗi ảnh hưởng đến nhiều hàng, chúng ta có thể highlight các hàng chứa lỗi và hiển thị một thông báo lỗi chung ở đầu trang. Thông báo chung này sẽ giải thích lỗi đó là gì và cần phải làm gì để sửa chữa lỗi đó.

Trên đây Mirr đã chia sẻ cho bạn một số tips cơ bản trong việc thiết kế thông báo lỗi. Hãy đón chờ phần tiếp theo để khám phá thêm những tips khác nhé ^^
Reference: Designing Better Error Messages UX - Vitaly Friedman
Dịch và tổng hợp bởi: Mirr Design
Mirr Design hiện đang tuyển sinh khóa học “User Experience Essentials” - UXE. Kiến tạo tư duy giải quyết vấn đề, và xây dựng trải nghiệm người dùng xuất sắc.
Ai nên học? Khoá học phù hợp với tất cả những ai đang phát triển các sản phẩm số và muốn đưa sản phẩm của mình đến tay người dùng, từ Product Owner/Product Manager, Business Analyst, Visual Designer, Marketer và cả những người muốn bắt đầu sự nghiệp trong lĩnh vực UI/UX.
Commentaires